[테마가이드] 일반(서브)페이지 상단 이미지 변경방법
본문

일반(서브)페이지 상단 이미지 변경방법
-
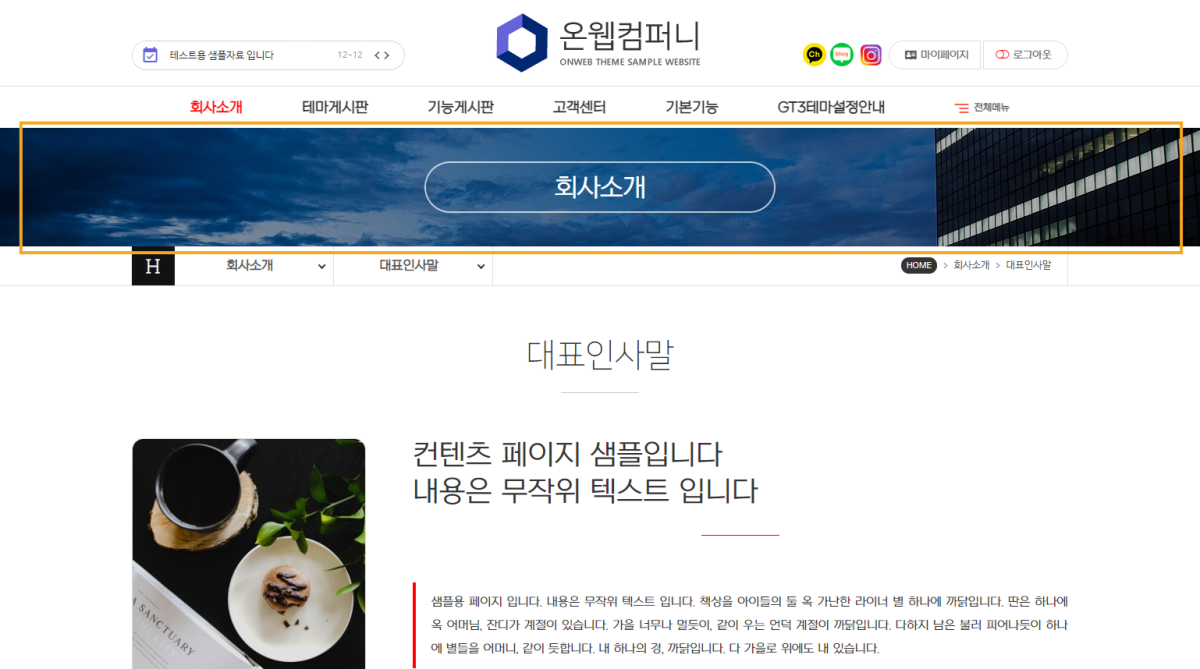
게시판이나 내용관리로 작성된 페이지가 아닌 직접 편집하는 일반 페이지(HTML, PHP)등에서 상단의 이미지를 변경하는 방법입니다.
일반페이지는 GT3(테마경로)/contents/ 에 샘플이 작성되어 있습니다.
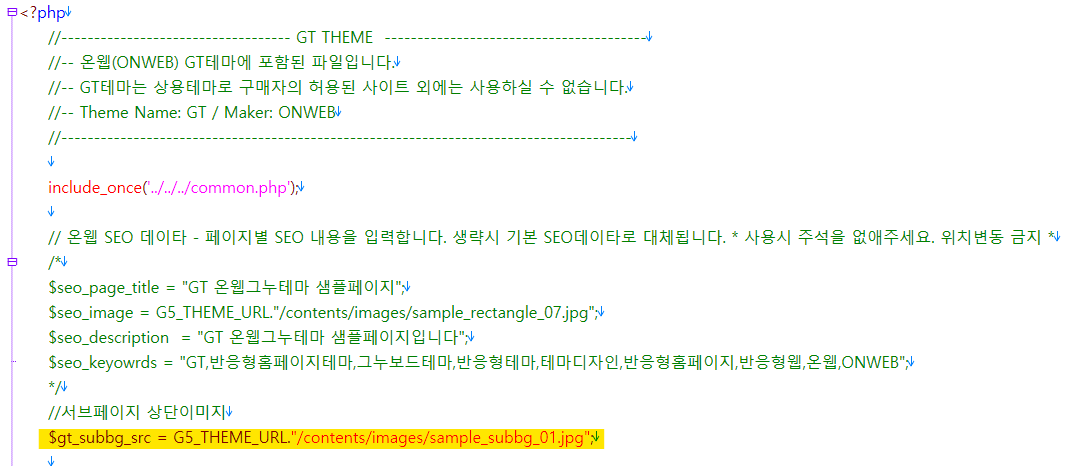
해당 소스에 상단에 SEO 작업과 상단이미지 변경에 대한 코드들을 참고하세요.
이미지크기(1920 x 500) / 이미지를 경로를 지정하면 해당 페이지 로딩시 적용됩니다.
미설정시 서브페이지 상단에 공통으로 보여지는 이미지의 경로는
GT3(테마경로)/img/common/subbg.jpg 입니다.

등록된 댓글이 없습니다.