[테마가이드] 사이드배너 디자인 선택
페이지 정보
- 제목사이드배너 디자인 선택
- 작성자최고관리자
- 작성일2023-01-10 20:13:14
- 조회1,410
본문

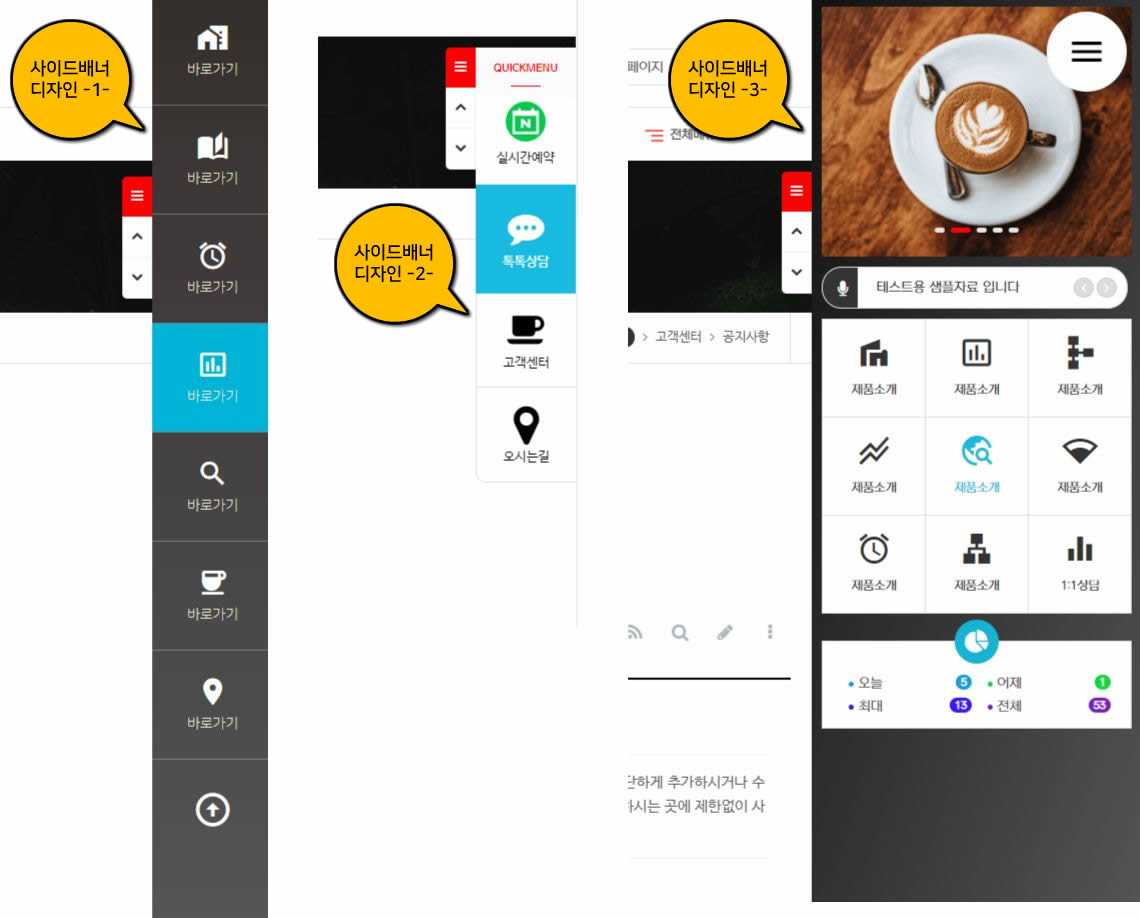
사이드배너 디자인 선택
-
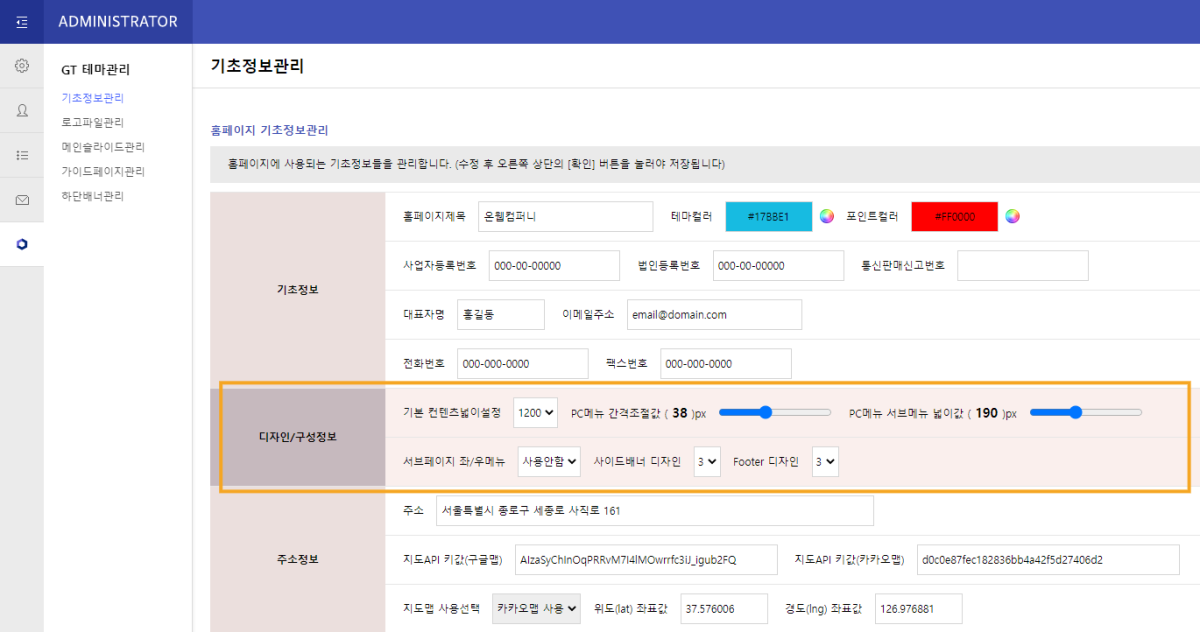
관리자모드 [GT테마관리] - [기초정보관리] 에서 간편하게
홈페이지의 사이드배너 디자인을 선택하실 수 있습니다.
사이드배너 디자인 번호 : 1 / 2 / 3
내용을 수정하신 후 오른쪽 상단의 확인버튼을 눌러 저장합니다.
변경된 내용은 즉시 확인하실 수 있습니다.
■ GT3테마 폴더/common/ 폴더에서 아래의 해당 소스코드를 수정해 사용합니다.
include_once(G5_THEME_PATH.'/common/gt_sidebanner1.php'); 홈페이지 좌측 사이드배너 1 디자인 파일 INCLUDE(선택)
include_once(G5_THEME_PATH.'/common/gt_sidebanner2.php'); 홈페이지 좌측 사이드배너 2 디자인 파일 INCLUDE(선택)
include_once(G5_THEME_PATH.'/common/gt_sidebanner3.php'); 홈페이지 좌측 사이드배너 3 디자인 파일 INCLUDE(선택)

등록된 댓글이 없습니다.