[테마가이드] 카카오맵(지도보기) 적용 방법 - 구글맵,카카오맵 선택
페이지 정보
- 제목카카오맵(지도보기) 적용 방법 - 구글맵,카카오맵 선택
- 작성자최고관리자
- 작성일2023-01-09 16:34:12
- 조회1,418
본문

카카오맵(지도보기) 적용 방법
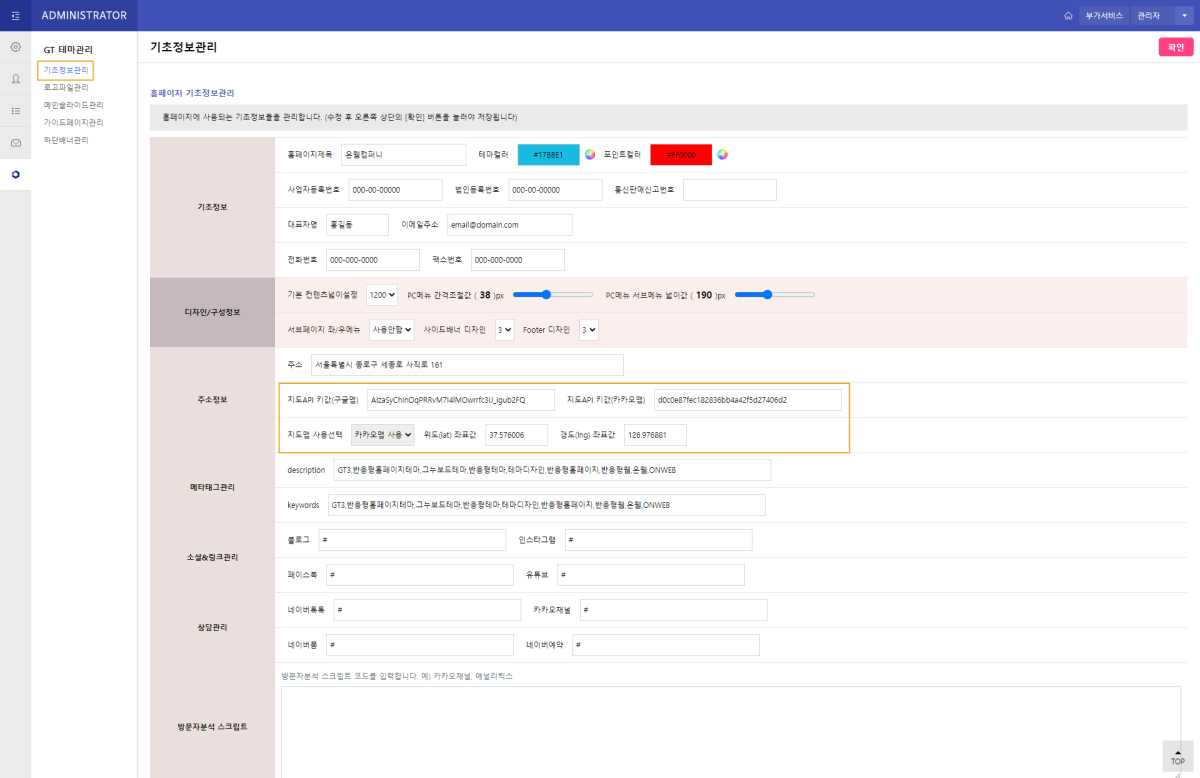
관리자 로그인 후 관리자모드의
[GT 테마관리] - [기초정보관리]에서 카카오맵 정보(Javascript API 키값) 입력 및
사용맵을 선택(구글맵/카카오맵) 합니다.
[GT 테마관리] - [기초정보관리]에서 선택한 맵(구글맵/카카오맵)으로
테마 홈페이지의 MAP과 오시는길 페이지에 각각 자동적용 됩니다.
-
카카오맵 API키(Javascript API 키) 값은
아래의 Kakao 지도 Web API 가이드를 참고하시기 바랍니다.
https://apis.map.kakao.com/web/guide/

등록된 댓글이 없습니다.